C’est pas tout à fait par hasard que j’ai développé le plugin tidyAdmin. À l’origine, c’était pour gérer les jeux d’icônes apparus avec la version 2.6 de Dotclear, puis j’ai eu envie de changer la police de caractère utilisée normalement et enfin pour gérer un peu différemment l’affichage du menu de gauche.
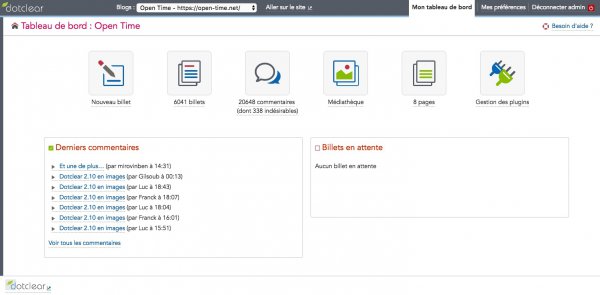
Aujourd’hui ça ressemble à ça :
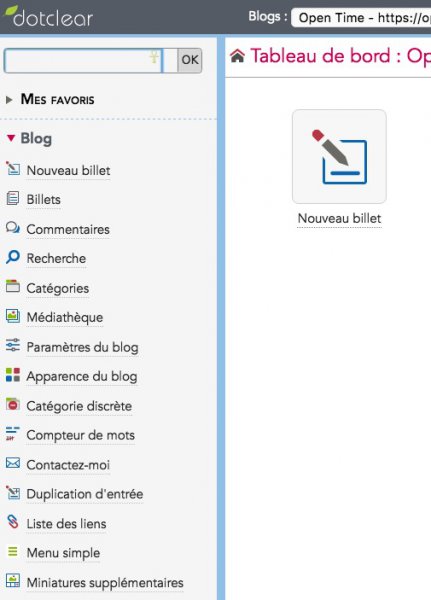
Et quand je glisse ma souris au dessus de la barre verticale grise foncée, à gauche de l’écran, je fais apparaître le menu ; menu qui disparaît dès que je survole alors la barre verticale bleue, à sa droite :
Ça me permet d’avoir accès facilement aux différentes options du menu et de retrouver ensuite toute la place pour la partie centrale (dahsboard, zone d’édition du billet, …).
Pour mémoire et si jamais ça intéressait quelqu’un, voilà ce que j’utilise côté CSS et côté Javascript avec le plugin tidyAdmin.
Côté CSS, j’utilise la police du système Mac OS X si elle est dispo, sinon une Helvetica Neue, sinon une Open Sans, … Et la Source Code Pro pour tout ce qui est édition de code (éditeur de thème, …)[1]. Ensuite, quelques détails de présentation (couleur de la barre d’affichage/masquage du menu, …) :
/* open-sans-regular - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'), local('OpenSans'),
url('index.php?pf=tidyAdmin/fonts/open-sans-v13-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+ */
url('index.php?pf=tidyAdmin/fonts/open-sans-v13-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* open-sans-600 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
src: local('Open Sans Semibold'), local('OpenSans-Semibold'),
url('index.php?pf=tidyAdmin/fonts/open-sans-v13-latin-600.woff2') format('woff2'), /* Chrome 26+, Opera 23+ */
url('index.php?pf=tidyAdmin/fonts/open-sans-v13-latin-600.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* open-sans-700 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: local('Open Sans Bold'), local('OpenSans-Bold'),
url('index.php?pf=tidyAdmin/fonts/open-sans-v13-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+ */
url('index.php?pf=tidyAdmin/fonts/open-sans-v13-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* @import url(http://fonts.googleapis.com/css?family=Open+Sans:400,600,700); */
/* source-code-pro-regular - latin */
@font-face {
font-family: 'Source Code Pro';
font-style: normal;
font-weight: 400;
src: local('Source Code Pro'), local('SourceCodePro-Regular'),
url('index.php?pf=tidyAdmin/fonts/source-code-pro-v6-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+ */
url('index.php?pf=tidyAdmin/fonts/source-code-pro-v6-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* source-code-pro-600 - latin */
@font-face {
font-family: 'Source Code Pro';
font-style: normal;
font-weight: 600;
src: local('Source Code Pro Semibold'), local('SourceCodePro-Semibold'),
url('index.php?pf=tidyAdmin/fonts/source-code-pro-v6-latin-600.woff2') format('woff2'), /* Chrome 26+, Opera 23+ */
url('index.php?pf=tidyAdmin/fonts/source-code-pro-v6-latin-600.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* source-code-pro-700 - latin */
@font-face {
font-family: 'Source Code Pro';
font-style: normal;
font-weight: 700;
src: local('Source Code Pro Bold'), local('SourceCodePro-Bold'),
url('index.php?pf=tidyAdmin/fonts/source-code-pro-v6-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+ */
url('index.php?pf=tidyAdmin/fonts/source-code-pro-v6-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* @import url(http://fonts.googleapis.com/css?family=Source+Code+Pro:400,600,700); */
body {
font-family: 'Avenir','-apple-system','.HelveticaNeueDeskInterface-Regular','Open Sans',Helvetica,Arial,sans-serif;
font-size: 150%;
}
pre, code, .codemirror {
font-family: 'Source Code Pro','Andale Mono','Courier New',monospace !important;
}
#dashboard-main {
padding: 0;
}
#dashboard-boxes {
padding-top: 0;
}
#icons {
padding-bottom: 0;
}
#icons p {
width: 13em;
padding: 0;
}
.offline {
background-color: #f6f6f6;
}
/* Collapser left-menu */
#collapser {
background: #a2cbe9 !important;
width: 10px !important;
border-right: none !important;
}
a#collapser {
transition: 0s;
}
img.collapse-mm, img.expand-mm {
display: none !important;
}
.hide-mm #collapser {
background: #676E79 !important;
width: 10px !important;
}
#content > h2 {
margin-left: -2em;
}
/* Hide/expand button (lists) */
.line input[type="image"] {
padding: 0 .5em 0 0;
vertical-align: middle;
}
Puis côté javascript le code nécessaire pour afficher et masquer le menu avec le survol de la souris :
// Hide and Show menubar on collapser mouseover event
$(function() {
var objMain = $('#wrapper');
function showSidebar(){
// Show sidebar
objMain.removeClass('hide-mm');
$.cookie('sidebar-pref',null,{expires:30});
}
function hideSidebar(){
// Hide sidebar
objMain.addClass('hide-mm');
$.cookie('sidebar-pref','hide-mm',{expires:30});
}
// Sidebar separator
var objSeparator = $('#collapser');
objSeparator.mouseover(function(e){
e.preventDefault();
if ( objMain.hasClass('hide-mm') ){
showSidebar();
$('#main-menu input#qx').focus();
}
else {
hideSidebar();
$('#content a.go_home').focus();
}
});
});
Et si çe ne devait servir qu’à moi, ça sera toujours une copie de sauvegarde que je pourrais retrouver plus tard ;-)
Note
[1] Notez que les polices chargées via @font-face… sont stockées localement dans un sous-répertoire du plugin afin d’éviter des appels externes superflus.