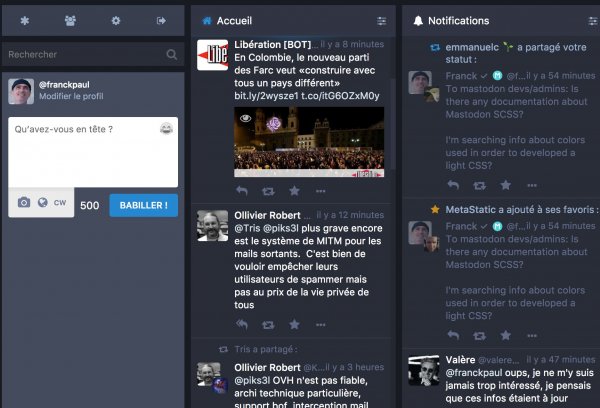
J’ai mis à jour l’instance Mastodon du Café des Blogueurs, de la version 1.3.3 vers la version 1.5.1, dernière release stable publiée. Évidemment, avec les quelques centaines de commits poussés depuis la 1.3.3, la feuille de style a pas mal évolué pendant que la notre ne bougeait pas.
J’ai donc décidé de revenir au look standard, afin de procéder enfin à la mise à jour, surtout qu’une 1.6 est dans les starting-blocks et qu’une 2.0 pointe le bout de son nez avec de potentielles incompatibilités avec les anciennes instances. Bref, attendre que la CSS suive n’était plus possible.
Pour ceux qui sont inscrits sur mon instance, retour donc au côté sombre, mais vous pouvez, en utilisant l’extension Stylish (disponible pour Opera, Chrome, Firefox, Safari, …) enregistrer une feuille de style particulière à appliquer sur le domaine cafe.des-blogueurs.org :
.emojione {
-webkit-filter: drop-shadow(0 0 1px black);
filter: drop-shadow(0 0 1px black);
}
a span {
text-decoration: none!important;
}
.status__content a:hover {
border-bottom: 1px solid #000;
text-decoration: none;
}
.status__content a {
border-bottom: 1px dotted #000;
}
a.status__content__spoiler-link {
background-color: #fff!important;
border-bottom: none!important;
color: #323232!important;
margin: 3px 2px;
padding-top: 3px!important;
text-align: center;
}
a.status__content__spoiler-link:hover {
-moz-box-shadow: 0 0 1px 2px rgba(0, 0, 0, .33);
-webkit-box-shadow: 0 0 1px 2px rgba(0, 0, 0, .33);
box-shadow: 0 0 1px 2px rgba(0, 0, 0, .33);
}
.column-link,
.drawer__tab,
.tabs-bar__link,
.sidebar a:not(.selected),
.column div:not(.status-list__unread-indicator):not(.notifications__unread-indicator):not(.status__video-player-spoiler):not(.spoiler-button):not(.status__video-player-expand):not(.status__video-player-mute),
.drawer__inner {
background-color: #f0f0f0!important;
}
.scrollable div {
border-bottom: none!important;
}
.status__video-player-mute {
bottom: 4px;
top: inherit;
}
.counter-label,
.bio .account__header__content,
.bio .account__header__content .ellipsis,
.next_page,
.footer,
.footer a,
.form-footer a,
input.file .block-button {
color: #fff!important;
}
.admin-wrapper .simple_form {
background: #f0f0f0;
border-radius: 5px;
padding: 10px;
}
.compose-form__buttons {
background: white!important;
box-shadow: none!important;
}
::-webkit-scrollbar-track:hover {
background: rgba(0, 0, 0, 0.1);
}
.reply-indicator__content {
white-space: normal;
}
.status__content p,
.reply-indicator__content p {
margin-bottom: 5px;
}
div.media-spoiler-video-play-icon {
text-align: center;
width: 36px;
left: 50%;
}
div.media-spoiler-video-play-icon >i.fa-play {
margin-left: 6px;
}
.notification-bar-message,
.notification-bar-title,
.follow-prompt,
.about-body div,
.about-body a,
.pagination .prev,
.pagination .next {
color: #FFF!important;
}
.muted .status__content p,
.muted .status__content a,
.drawer__inner>div>div>strong,
.account__header span,
div,
.detailed-status__display-name strong,
.setting-text:focus,
.setting-text:active,
.navigation-bar__profile-account{
color: #000!important;
}
.status__content,
.display-name,
.status__display-name strong,
.account__display-name strong,
a,
.notification,
label span,
.column-settings__section>span,
.status-card p,
.status-card strong,
.getting-started p,
.admin-wrapper .simple_form input,
.admin-wrapper .simple_form textarea,
.admin-wrapper .simple_form label,
.admin-wrapper .content p,
.admin-wrapper .content strong,
.admin .content h2 {
color: #323232!important;
}
.sidebar a.selected,
.react-toggle .react-toggle-track,
.react-toggle-track div {
background-color: #2b90d9!important;
}
.sidebar a:hover,
.react-autosuggest__container input,
.app-holder>div,
.admin-wrapper,
.sidebar-wrapper,
.admin-wrapper .sidebar-wrapper ul ul {
background-color: #fff!important;
}
.form-footer [href*="/settings/preferences"],
.about-body a {
background: none!important;
}
input.search__input,
input.search__input:focus,
.flash-message,
.load-more:hover,
.column,
.landing-strip,
.search-results__header {
background: #f0f0f0;
}
.search__icon .fa,
.search__input,
.account__action-bar__tab span {
color: #000;
}
@media (min-width: 800px) {
.drawer, .column {
-webkit-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
width: auto !important;
}
}
@media screen and (max-width: 1024px) {
.column:last-child, .drawer:last-child {
margin-right: 0;
}
.column:first-child,
.drawer:first-child {
margin-left: 0;
}
}
@media (min-width: 1025px) {
.column {
margin-bottom: 10px;
margin-right: 5px;
margin-top: 10px;
}
}
@media screen and (min-width: 1900px) {
.column, .drawer {
margin-top: 2vh;
padding-bottom: 0px;
padding-left: 5px;
padding-right: 5px;
padding-top: 0px;
}
}
.table>tbody>tr:nth-child(odd)>td,
.table>tbody>tr:nth-child(odd)>th {
background: #2b90d9;
color: white;
}
.spoiler-button,
.status__video-player-spoiler {
z-index: 100;
top: 4px;
left: 4px;
position: absolute;
}
.media-gallery__item-thumbnail {
background-size: auto;
text-align:center;
}
.media-gallery__item-thumbnail img {
object-fit:scale-down;
}
.column-header{
background: #97CE68;
}
.status{
border-bottom:none;
}
.column-header__button, .column-header__back-button,.column-back-button{
color: #323232;
background: #97CE68;
}
.status.status-direct{
background: #f0f0f0;
}Je me suis inspiré pour ça des styles Mastodon White d’Aneta A et de Mastodon Flex wide de SkyzohKey
C’est pas la panacée mais c’est mieux que rien compte-tenu du peu de doc que j’ai trouvé sur ce sujet et mon niveau de compétence (et surtout le temps que j’ai envie d’y consacrer).


1 De Noé -
Ah oui c’est mieusse !
Merci chef :-)
2 De Franck -
De rien m’sieur :-)
3 De Franck -
Bon finalement, kozlika m’a demandé pourquoi j’avais pas directement intégré la surcharge au niveau de l’instance. J’ai répondu que oui, effectivement, j’aurai pu, donc j’ai :-)
Voilà, la surcharge Stylish devient inutile à partir de tout de suite maintenant \o/