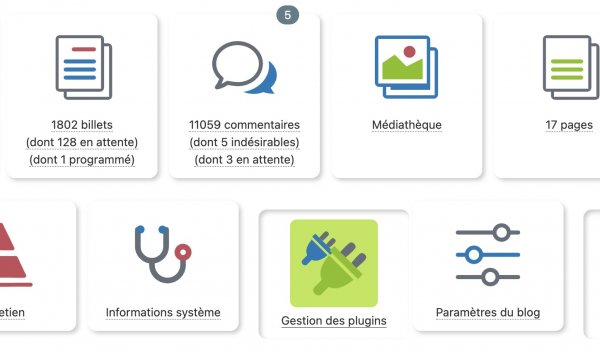
Comme par exemple cette tentative de neumorphisme sur les icônes du tableau de bord de Dotclear :

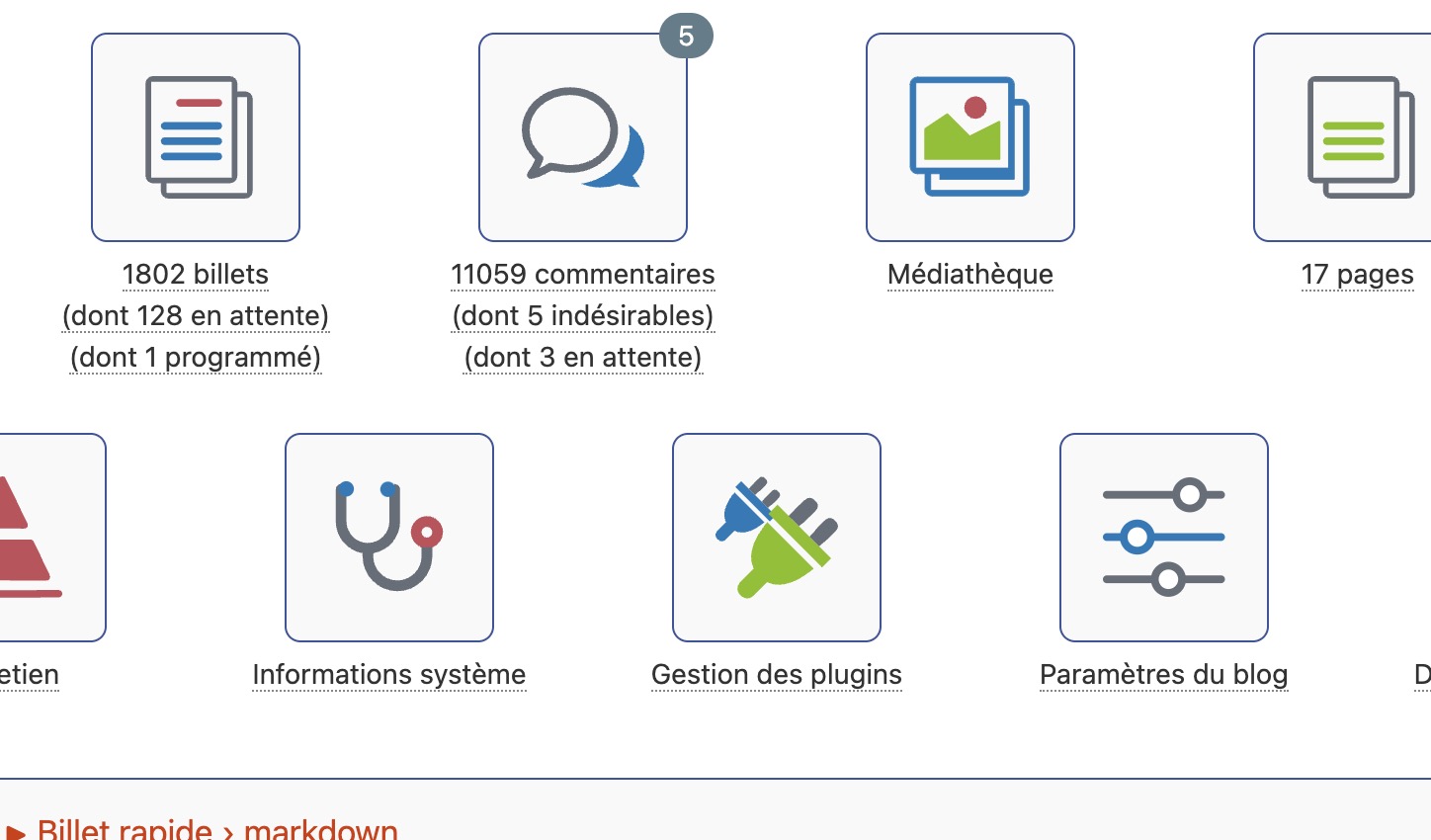
Et avec un survol d’un des boutons ça donne ça :

Puis j’ai décidé que c’était moche et que ça n’allait pas du tout avec la simplicité du reste :-)
Open time, open mind, open eyes
Comme par exemple cette tentative de neumorphisme sur les icônes du tableau de bord de Dotclear :

Et avec un survol d’un des boutons ça donne ça :

Puis j’ai décidé que c’était moche et que ça n’allait pas du tout avec la simplicité du reste :-)
URL de rétrolien : https://open-time.net/trackback/15274
1 De nicod -
Ah oui, c’était moche :)
Une simple couleur de fond légère au survol serait mieux (avec un focus marqué par autre chose que la couleur, bien sûr).
Je trouve que tes ombres gagneraient à être un poil visibles sur le haut et la gauche des pavés, c’est à dire un poil moins décentrées, ça marquerait mieux le contour des boutons.
Mais ça aussi c’est subjectif :)
2 De Franck -
:-)
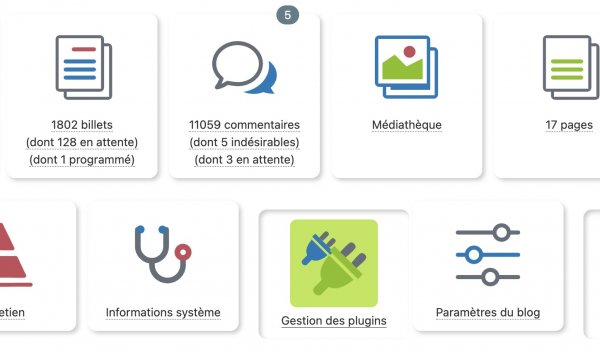
Pour info, l’actuel design est celui-ci :
3 De nicod -
L’avantage de la bordure sur l’icône, c’est que tous les pavés sont plus homogènes visuellement (même taille), et que les bordure sont moins proches les unes des autres (ça respire mieux).
Peut être simplement une légère ombre diffuse et une couleur de bordure très atténuée sur chaque icône allègerait un peu ?
4 De Franck -
J’ai fait quelques tests mais ça ne fonctionne pas vraiment parce que c’est le seul endroit où on utilise(rait) de l’ombre portée, du coup ça détonne un peu.
Je crois que je vais conserver le look actuel pendant encore quelques temps (je l’avais légèrement revu déjà pour la 2.21).
5 De Philippe -
Pour le contour des icônes, ainsi que celui des fieldsets, je trouve la couleur (#3a539b) trop visible, donnant l’impression de tout encadrer trop strictement. Je l’ai remplacée par du gris (#c9c9c9) avec le plugin TidyAdmin ;)
6 De Jean-Christian Paul Denis -
Ce n’est pas forcément moche, c’est simplement un autre style. Mais comme dit dans un commentaire précédent, il faudrait que ce soit généralisé à toute l’interface. Juste ici ça fait tâche 😶
7 De Franck -
Philippe, on verra si d’autres me font la remarque à ce sujet (ce qui n’est pas le cas à ce jour) et s’il y a consensus j’essaierai de trouver mieux pour alléger.
8 De feuille -
Alors, une remarque au pas-sage, j’émet une réserve quant aux problèmes de contrastes possibles. Je doute que l’effet d’ombrage seul permette une identification correcte des boutons pour certains utilisateurs (mal-voyants ou écrans aux capacités réduites) et je rejoins le dernier point décrit dans l’article wikipedia sur le neumorphisme.
Et pour cela, je suis du même avis que nicod.