Aujourd’hui un coup d’œil entièrement dédié au thème Ductile.
Depuis la dernière version vous pouvez utiliser des polices de caractères mises à disposition gratuitement par Google ou Adobe (il en existe peut-être d’autres). Voyons comment faire cela dans la configuration du thème, onglet Présentation
.
Avec la configuration par défaut l’aspect de Ductile est celui-ci :
Pour utiliser une police de caractères proposée par Google (communément appelée Webfont en franglais courant), rendez vous sur le site des Google Web Fonts. Sur ce site vous pourrez parcourir les différentes polices proposées parmi les quelques centaines mises à disposition.
Une fois la police désirée sélectionnée utilisez le lien quick-use
disponible sur la page :
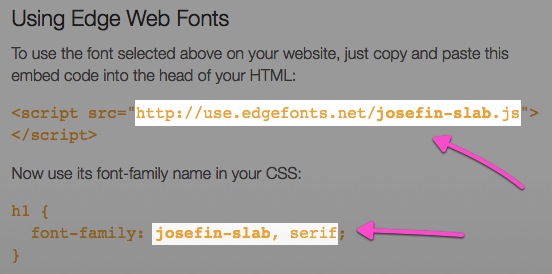
Ce lien conduit vers une seconde page qui vous indiquera les différents paramètres à utiliser :
Copiez-collez l’URL de la police dans la zone intitulée URL de la fonte web
(numérotée 2 dans la copie d’écran ci-dessous), puis la famille dans la zone idoine (numérotée 1 dans la copie d’écran) et enfin sélectionnez feuille de style (Google) dans la liste déroulante Type d’API
(numérotée 3) :
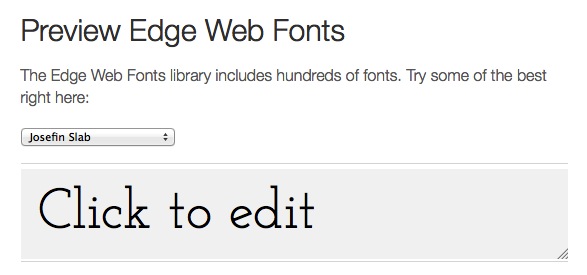
Pour utiliser une police de caractère proposée par Adobe, rendez-vous sur le site des Edge Web Fonts d’Adobe et défilez la page jusqu’à la partie où vous pourrez sélectionner une police pour la prévisualiser.
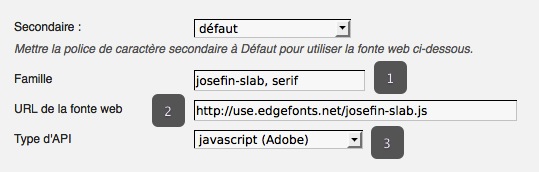
Une fois sélectionnée vous aurez dessous les différents paramètres à utiliser :
Copiez-collez l’URL de la police dans la zone intitulée URL de la fonte web
(numérotée 2 dans la copie d’écran ci-dessous), puis la famille dans la zone idoine (numérotée 1 dans la copie d’écran) et enfin sélectionnez javascript (Adobe) dans la liste déroulante Type d’API
(numérotée 3) :
Puis enfin n’oubliez-pas de valider l’ensemble en enregistrant ces options de présentation.
Voila ce que vous pouvez par exemple obtenir avec la police Junge de Google et la police josefin-slab d’Adobe :
Vous n’avez plus qu’à faire votre marché. Il est possible d’utiliser des sites alternatifs pour les polices web, à condition toutefois qu’ils utilisent l’une ou l’autre des API prévues par Ductile, via une feuille de style CSS ou via un script javascript à intégrer à la page.
Sachez également que le thème Ductile permet de rendre optionnelle la prévisualisation des commentaires. Cette option est activable dans l’onglet Contenu
de la configuration du thème :
À vous les studios…